サイト読み込み速度の改善

サイトの表示速度を改善する
Google検索対策のひとつにサイト表示速度の改善というのがあります。
サイト読み込み速度がGoogle検索順位を決めるひとつです。
先日、プログラミングのホームぺージを見直しした際に、表示速度を調べてみたらなんと満点100のところ27
このホームページは検索による訪問を考えているので対策を行うことにしました。
読み込み表示速度を調べるツール
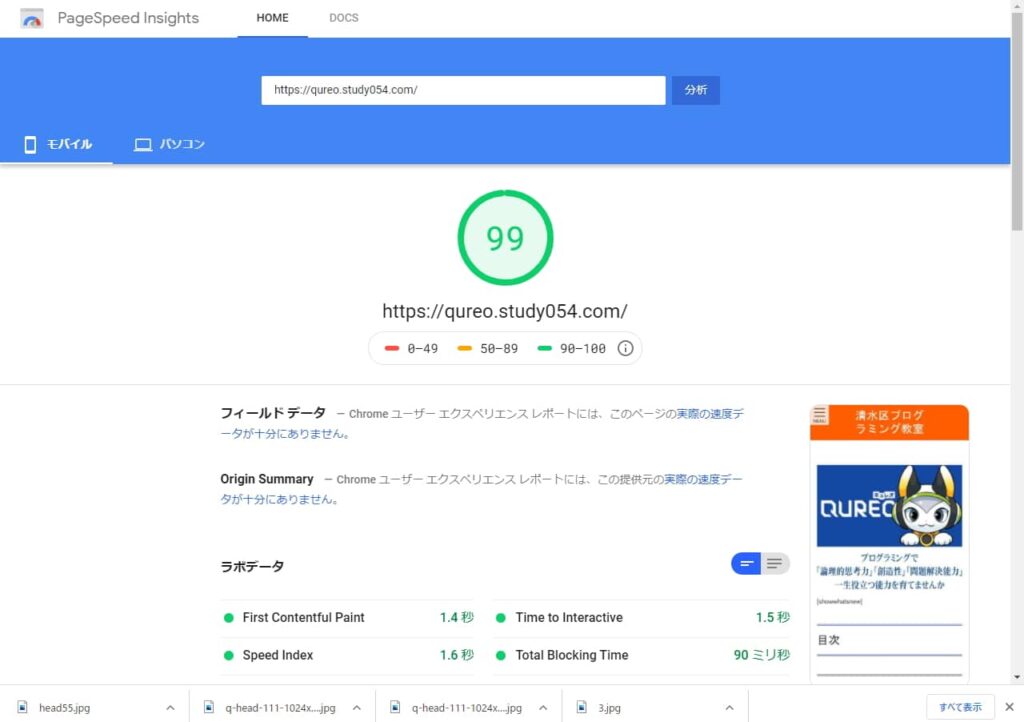
読み込み速度を調べるツールとしてGoogleが提供している【PageSpeed Insights – Google Developers】https://developers.google.com/speed/pagespeed/insights/?hl=ja
これによる評価が100になるように目指します。
このツールでは改善点が出てきますので、それについて一つずつ取り組みをしていきます。

最上部のスライドを無くす
このプログラミングのサイトでは、トップページ最上部にスライド画像を3つ使っていましたので、このスライドを無くしました。写真サイズを変更することで、ある程度の改善ができるとは思いますが、この際、「無くす」を選択
写真のサイズ変更
写真を圧縮して重さを小さくすることで読み込み速度を速くすることができます。
写真サイズを圧縮するツールとして、いままでパンダのTinyPNGを使っていましたが、この機会に見直しすることにしました。
ネット検索であれこれ調べて、今回注目したのは【compressor】
https://compressor.io/
パンダよりもビジネスサイトとしては画面表示的にも影響のない画質での圧縮ができます。
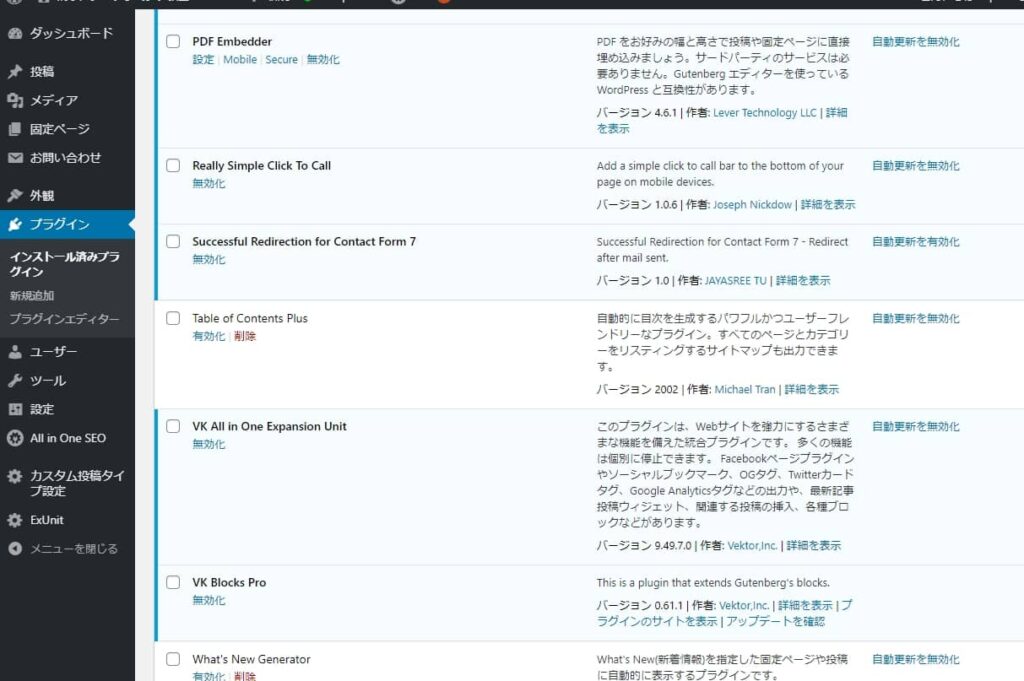
プラグインの見直し
プラグインの中には表示速度に強く影響するものがあるため、プラグインの有効無効をテストして、無効にしてもサイト構成上問題がないものを無くし表示速度向上に役立つものを残すようにします。

キーリクエストのプリロード
キーリクエストのプリロードに使ったコード
<link rel=”preload” as=”font” type=”font/woff” href=”○○” crossorigin>
○○に対象のurlを記述
そして下記コードの「ここにURL」に記述
//headにタグを追加
add_action( ‘wp_head’, ‘add_meta_to_head’ );
function add_meta_to_head() {
echo ‘ここに上の<linkなんとかなんやらcrossorigin>を記述’;
}
上のコードを
functions.phpに貼り付け
レンダリングを妨げるリソースの除外
//レンダリングをブロックするJavaScriptを除去
if (!(is_admin() )) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url; //.js以外は対象外
if ( strpos( $url, ‘jquery.min.js’ ) ) return $url; //’jquery.min.js’は、asyc対象外
return “$url’ async charset=’UTF-8”; // async属性を付与
}
add_filter( ‘clean_url’, ‘add_async_to_enqueue_script’, 11, 1 );
}
上のコードをfunctions.phpに貼り付け
その他プラグイン
Async JavaScript
Autoptimize
Cache Enabler
このプラグインの設定は、サイトによって影響が違うので、設定を変更しながら一番良い設定を探すことが必要。
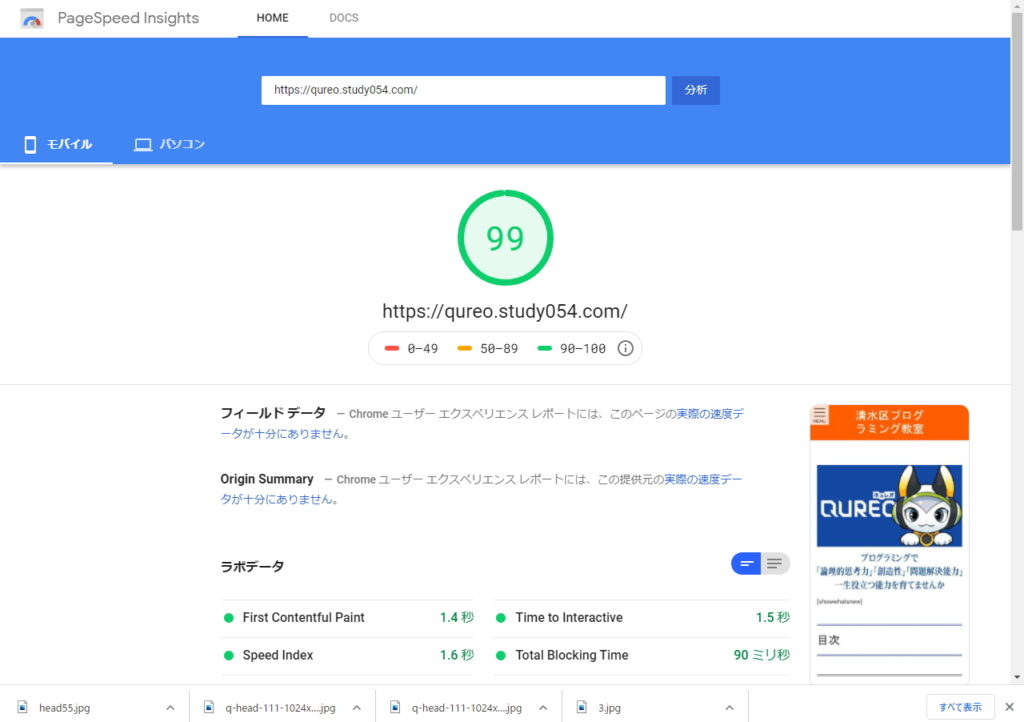
99を達成
これらあれこれと取り組みして99を達成することができました。

このあと、どうしても使いたいプラグインがあって有効化したため、70くらいになりましたが、まあいいとします。
ところで、このホームページは
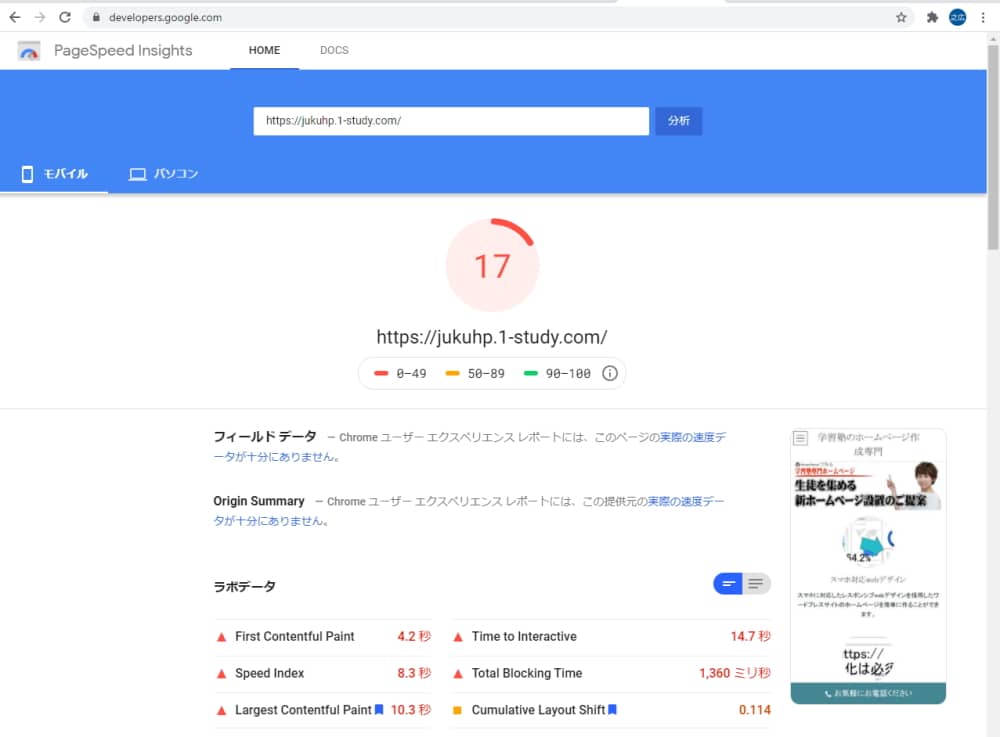
サイト表示の高速化に取り組み、いい感じの成果を出すことができましたので投稿しましたが、この「学習塾専門ホームページ作成」のサイト表示速度はどんな様子かということでテストしてみました。
なんと17

後日、時間がありましたら「高速化」取り組みしようかなあと少しだけ思います。
といっても検索してほしいキーワードでの「検索上位」目標は、現在の状況で達していますし、それほど反応を望んでいるわけでもないので、まあ、気が向いたらということで。


