お申込み・問い合わせフォームの作成
お申込み・問い合わせフォームを変更いたしました
今回、学習塾専門ホームページ作成のお申込み・問い合わせフォームを変更いたしました。
いままで有料USPを利用していましたが、ホームページ作成をしていますので、プラグインで対応してみようと思いました。
学習塾専門ホームページ作成では、お問合せフォームを標準で設置しています。
以前、紹介した「MW WP Form」というプラグインをよく使いますが、
使い勝手としてホームページによっては「Contact Form 7」を使います。
簡単にフォームが設置できて、ややこやしさが少ないので最近は結構多用しています。
「Contact Form 7」は簡単にフォームを設置できる利点があるけれど、申し込み手続き送信後のアクションが少し寂しい感じがあります。
その点は「MW WP Form」がいい感じなのですが、この学習塾専門ホームページ作成では、あえて「Contact Form 7」を使って、カスタマイズしてみることにしました。
申し込み内容の入力後に「確認」ができる。
場合によっては、修正画面に戻ることができる。
そして、できれば、ありがとうページに移動ということができるようにしたい。
そこで
確認ボタンと見直し編集への戻りボタン
ご登録後の、ありがとうページへの移動
ができる申し込みフォームを「Contact Form 7」を使ってこのホームページ作成専門のホームページに設置することにしました。
使ったのはまず
「Contact Form 7」

そして、確認ボタンと見直し編集への戻りボタン用に
「Contact Form 7 add confirm」

そして、ありがとうページへの移動には
Redirection for Contact Form 7

そして、「Contact Form 7」の編集には
株式会社イン・ザ・コム(INTHECOM inc.)さんのホームページ
【コピペOK】ContactForm7を企業サイトみたいな感じでカスタマイズする方法
https://inthecom.net/635
で紹介されていたものをほぼそのまま使わせていただきました。

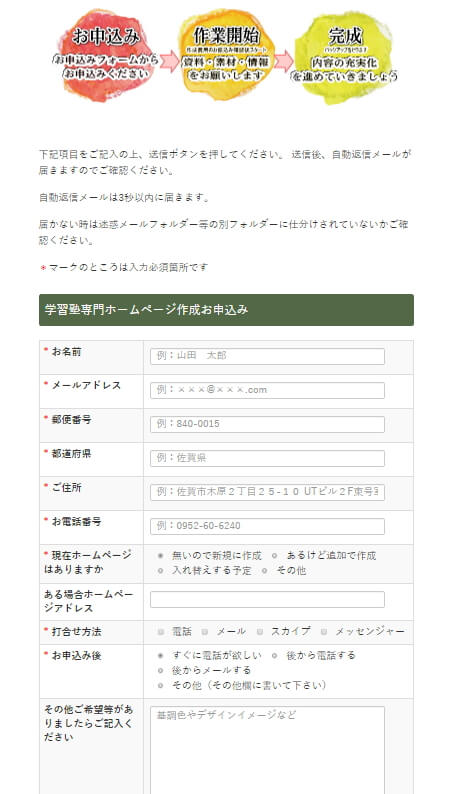
こんな感じでフォームができました。

合わせて、問合せフォームも同様に作成。
それぞれの固定ページにフォームを設置しました。

動作確認すると、お申込み連絡メールと自動返信メールが届きます。
試しに、携帯にもお申込み連絡メールが来ないかなあと思い、設置テストしたところ携帯にはメールが来ません。
おそらくブロックされてしまったものと思います
そこで、プラグイン「WP Mail SMTP 」を使って、迷惑メール扱いを解除するようにしました。

疲れていたせいもあり、想像以上に時間がかかりました。
まあなんとか、できました。
「Contact Form 7」をカスタマイズするよりも「MW WP Form」で作った方が手っ取り早かったかもしれませんが、次回作成からはもっと手早くできると思います。

